Bright Answers
Bright Answers biedt branchespecifieke ICT oplossingen en maatwerk aangepast op jouw bedrijfsvoering. Wij helpen bedrijven op het gebied van:
- Apps (Inspectie App)
- Corporate websites (Rotterdam en ADP)
- Klantportalen (Interactive portalen)
- Content & Document Management (Beter Wonen en HW Wonen)
Gerelateerde onderwerpen
Verbeter je dienstverlening en verlaag bedrijfskosten met progressive webapps en onze Appbuilder
Dit artikel is gepubliceerd op: 15-08-2016
Een tijdje geleden schreven we al over het verschil tussen webapps en native apps. Vlak na het verschijnen van dit artikel, vond de jaarlijkse Chrome Dev Summit plaats, een terugkerend Google-evenement waar de laatste ontwikkelingen ten aanzien van de Chromebrowser worden besproken. Google-engineer Alex Russell introduceerde toen de term progressive webapp voor de webapps die wij met onze Appbuilder ontwikkelen. Wij zagen al lang aankomen dat Google de verdere ontwikkeling van deze apps zou gaan faciliteren. Momenteel zijn webapps eigenlijk niet meer te onderscheiden van native apps. De lage kosten en razendsnelle ontwikkeltijd zijn de grootste voordelen van onze progressive webapps. Progressive webapps bieden onze klanten de kans om snel in te spelen op allerlei ontwikkelingen en op businessideeën, om meer leads en klanten via de website binnen te halen, en om bedrijfskosten aanzienlijk te verlagen.
Googletechnologie stuwt webapps omhoog – wat is een progressive webapp?
Google heeft enkele jaren geleden een innovatie geïntroduceerd waardoor een mobiele website zich als een native app kan gedragen op een smartphone of tablet. Kortgeleden heeft Google deze innovatie een heuse naam gegeven: de progressie webapp. Wij gebruiken deze technologie al enige tijd voor de apps die wij met de Appbuilder bouwen. Onze klanten kunnen de Appbuilder ook gebruiken om zelf apps te bouwen.
Als een bezoeker jouw website binnen twee weken meer dan één keer bezoekt met zijn smartphone of tablet, krijgt hij een melding met de vraag of hij de website of app aan zijn startscherm wil toevoegen. Als hij dat doet, wordt er op het startscherm een icoon geplaatst, dat direct naar de webapp verwijst. Hij kan hem dan vervolgens direct openen via het startscherm. De app opent dan zonder de adresbalk. Je kunt niet meer het verschil tussen een native en progressive webapp zien.
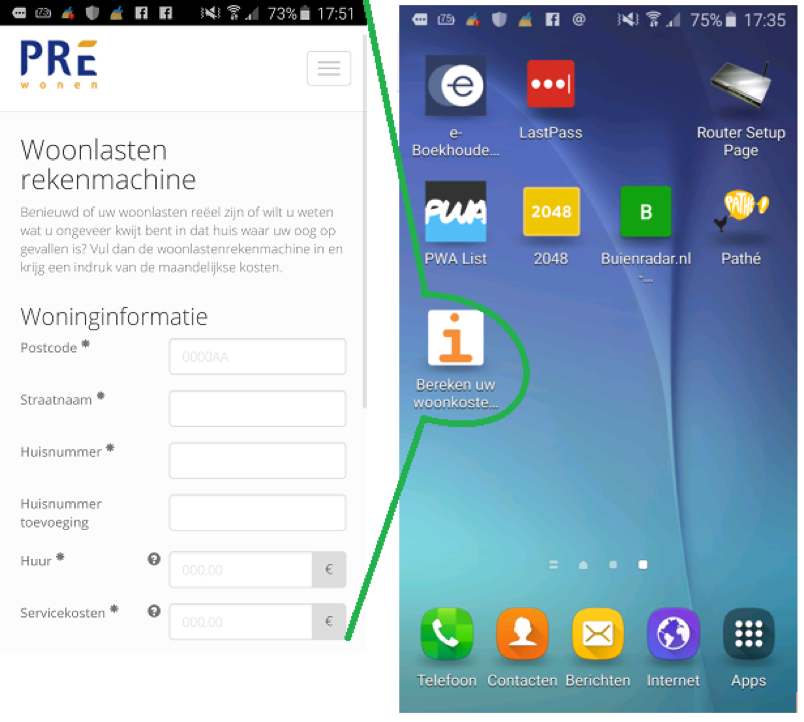
Hieronder zie je twee screenshots van de wooncalculator die we als progressive webapp voor Pré Wonen hebben gebouwd.

De progressive webapp heeft dezelfde functies en mogelijkheden als een native apps. Zo zijn pushberichten mogelijk en kun je de app(s) ook offline gebruiken. Bovendien hoef je een progressive webapp niet te downloaden en neemt hij geen geheugenruimte van een smartphone in.
De voordelen van een progressive webapp op een rij
- Pushnotificaties. We hebben het al even aangestipt; met progressive webapps zijn pushberichten mogelijk. Zo kun je bezoekers gericht informeren over een voordeelactie, een nieuwe dienst of product, een nieuw blogartikel op je website. Iedereen die de mobiele website of webapp aan zijn startscherm heeft toegevoegd, ontvangt dan een melding in zijn scherm. Pushberichten verzekeren je van een hogere conversie. Dat laten statistieken zien. 50% van de appgebruikers staat het ontvangen van pushberichten toe. Gemiddeld klikt 20% van de gebruikers die berichten ontvangen op het bericht. De bezoeker die de website via een pushbericht bezoekt, brengt 72% meer tijd door op de plek waar hij terecht komt. Pushberichten zorgen voor gemiddeld 50% meer terugkerende bezoekers.
- Veel goedkoper. Progressive webapps zijn veel goedkoper dan native apps in de Appstores van Google en Apple, maar zijn tegelijkertijd niet meer van native apps te onderscheiden. Je bent dus niet meer afhankelijk van de grote Appstorereuzen, hun voorwaarden en screening. In bepaalde gevallen kun je progressive webapps zelfs ook via Appstores aanbieden. Je hoeft dan niet meer voor verschillende platforms te ontwikkelen.
- Minder opslagruimte. De webapp wordt gehost door je webprovider of hostingpartner, waardoor de app niet gedownload hoeft te worden. Dat scheelt opslagruimte en geeft gebruikers van budgettelefoons ook de ruimte om apps te gebruiken.
- Webapps zijn goed voor de vindbaarheid. Omdat webapps onderdeel zijn van het internet en je ernaar kunt linken, worden ze ook geïndexeerd door Google. Daardoor word je nog beter vindbaar.
- Snellere laadtijden. Webapps laden zeer snel, zeker als ze al in het browsergeheugen zitten. Dat is weer goed voor het bouncepercentage.
- Snellere updates. Het snel verbeteren van jouw webapps is geen enkel probleem. Je bent niet afhankelijk van de appstores en daardoor kun je nieuwe versies en updates van je webapp sneller publiceren.
Een bezoeker krijgt overigens pas een melding ‘aan startscherm toevoegen’ nadat hij de website twee keer heeft bezocht in twee weken. Dit kun je omzeilen door bezoekers bij hun eerste bezoek al duidelijk te wijzen op de beschikbaarheid van een progressive webapp en bezoekers zo actief al de webapp aan hun startscherm te laten toevoegen.
Progressive webapps bouwen met onze Appbuilder
Huurders en medewerkers kunnen de apps nu dus heel eenvoudig op het startscherm van hun smartphone of tablet plaatsen, zodat ze altijd en overal informatie kunnen opzoeken over het woningaanbod, een reparatieverzoek kunnen indienen of hun persoonlijke gegevens kunnen aanpassen.
Onze klanten kunnen de Appbuilder ook gebruiken om zelf webapps te bouwen en aan te passen. Dat kan snel en eenvoudig omdat je voor het bouwen van apps met de Appbuilder helemaal geen kennis van coderen of programmeren nodig hebt. De Appbuilder werkt heel intuïtief. Medewerkers die al ervaring hebben met het bijhouden van een website, zullen geen kind hebben aan de Appbuilder.
Met de Appbuilder haal je een krachtig platform in huis, waardoor je snel effectieve apps kunt lanceren om zo accuraat in te spelen op de behoefte van klanten en huurders. Daardoor verbetert je dienstverlening en door het digitaliseren van processen bespaar je geld. We gaan zelfs nog een stap verder: je kunt letterlijk geld verdienen met apps die je op het Appbuilderplatform hebt gebouwd.
Gratis demonstratie
De voordelen van de Appbuilder kunnen we het beste demonstreren aan de hand van voorbeelden. We bieden je daarom een gratis demonstratie aan. Tijdens deze demonstratie zullen we een idee voor een webapp met je uitwerken en in een ruwe vorm bouwen met de Appbuilder.
Wil je direct de voordelen van de Appbuilder en van progressive webapps ervaren? Maak dan nu een afspraak voor een gratis demonstratie.
