Bright Answers
Bright Answers biedt branchespecifieke ICT oplossingen en maatwerk aangepast op jouw bedrijfsvoering. Wij helpen bedrijven op het gebied van:
- Apps (Inspectie App)
- Corporate websites (Rotterdam en ADP)
- Klantportalen (Interactive portalen)
- Content & Document Management (Beter Wonen en HW Wonen)
Gerelateerde onderwerpen
Is mobielvriendelijkheid een must? Mobilegeddon
Dit artikel is gepubliceerd op: 11-05-2016
Ruim een jaar geleden hield de wereld haar adem in vanwege een aardverschuiving in het zoekalgoritme van Google. Althans, men verwachtte een aardverschuiving. Voor het eerst in zijn geschiedenis had Google deze wijziging wereldkundig gemaakt. Tot die tijd verliepen veranderingen in het zoekalgoritme geruisloos. Dus dit moest wel een gigantische wijziging zijn met een grote impact. Google had al in 2014 aangekondigd dat het mobielvriendelijkheid van websites zou gaan belonen. Aldus geschiedde op 21 april 2015. Allerlei doemscenario’s vlogen ons in de aanloop naar die datum om de oren. Een heuse Mobilegeddon werd ons in het vooruitzicht gesteld. Nu Google een nieuwe update van het mobiele zoekalgoritme, dat al snel tot Mobilegeddon 2.0 werd omgedoopt, heeft aangekondigd, vinden wij het een mooi moment om de balans op te maken. Hebben we ons begin 2015 terecht druk gemaakt of viel het wel mee? Moeten we ons opnieuw zorgen maken over de nieuwe update?

Balans opmaken
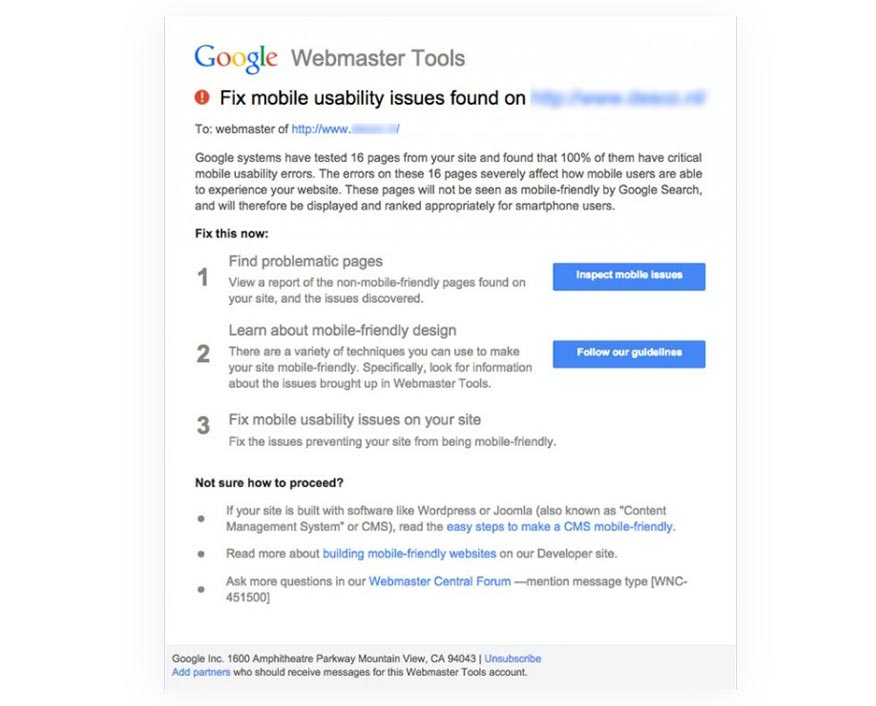
Een jaar na de wijziging van het zoekalgoritme van Google, dat ervoor zou zorgen dat mobielvriendelijke websites hoger gewaardeerd zouden worden dan niet-mobielvriendelijke websites, maken we de balans op. Webmasters en website-eigenaren waren zenuwachtig geworden omdat Google, voor het eerst in zijn geschiedenis, webmasters waarschuwde voor een toekomstige update van zijn zoekalgoritme. Webmasters van niet-mobielvriendelijke websites kregen zelfs een mail van Google.

De term ‘Mobilegeddon’ was geboren. Vooraanstaande nieuwsmedia zoals NRC kondigden een slachting onder de sites, die niet mobielvriendelijk waren, aan. Een goudmijn overigens voor de websiteontwikkelaars. Veel eigenaren lieten snel hun website aanpassen of namen de gelegenheid te baat een nieuwe website te laten ontwikkelen. Maar waren de slapeloze nachten van webmasters en eigenaren die hun sites niet op tijd mobielvriendelijk hadden gekregen wel nodig?
In juni 2015 publiceerde Moovweb een onderzoek naar de zoekresultaten van 1000 belangrijke e-commerce keywords in Google in relatie tot de algoritme-update. Uit het onderzoek bleek dat in 81% van de gevallen de eerste drie posities in de zoekresultaten werden bezet door mobielvriendelijke resultaten. Als je kijkt naar alle zoekresultaten op de eerste pagina dan is 77% van de resultaten mobielvriendelijk. Overigens duurt het even voordat een Google-update impact heeft. Dat betekent dat het effect op zoekresultaten steeds groter wordt. Niet alleen is het aandeel van mobielvriendelijke websites in de zoekresultaten drastisch toegenomen, het effect van een niet-mobielvriendelijke website op het zoekresultaat is eveneens groter geworden. Dat effect is bovendien groter bij zoekresultaten via een mobiel apparaat.
Impact groter dan gedacht
Volgens Stone Temple is de impact van Mobilegeddon zelfs groter dan gedacht. Bijna 50% van de niet-mobielvriendelijke websites waren in juni 2015 gedaald op de zoekranglijst. De websites die sindsdien nog niet mobielvriendelijk zijn gemaakt, zullen op dit moment nog lager op de ranglijst staan. Opmerkelijk is wel dat bijna 20% van de niet-mobielvriendelijke sites juist steeg op de zoekranglijst. Dat toont maar weer aan dat het niet alleen om mobielvriendelijkheid draait, maar ook over veel andere zaken, niet in de minste plaats om goede content. Niet-mobielvriendelijke websites die wel veel aandacht hebben voor kwalitatief goede content zullen daardoor veel minder last ervaren van de wijziging van het zoekbeleid van Google. Andersom kunnen mobielvriendelijke websites die onvoldoende oog hebben voor goede content ook flink dalen.
Google had een duidelijke reden voor de update: het alsmaar stijgende internetgebruik op mobiele apparaten. Bedrijven die daar rekening mee houden moesten daarvoor beloond worden.
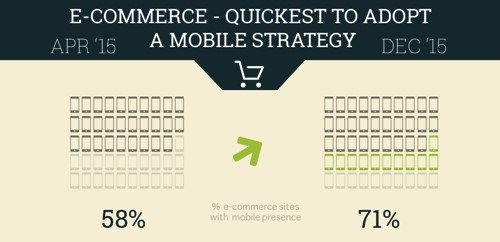
Het meest doordrongen van het belang van mobielvriendelijke websites zijn e-commerce-exploitanten, de webshops voorop. De mobiele bezoeker is voor hun business van groot belang. De zakelijke branches en de industrie lopen nog duidelijk achter. Mogelijk onderschatten zij nog altijd het belang van een goede mobielvriendelijke website en de vindbaarheid in Google.

Google rankt overigens een mobielvriendelijke website niet standaard hoger dan een niet-mobielvriendelijke versie. Als de relevantie van de mobielvriendelijke website lager is dan de ouderwetse site, zal die laatst alsnog hoger gepositioneerd worden.
Responsive
De overgrote meerderheid van de websites die sinds april 2015 mobielvriendelijk zijn gemaakt, koos voor responsive webdesign. 11% koos voor adaptive design (gebruikt dezelfde url maar genereert HTML-code dynamisch afhankelijk van het device). Een kleine 4% creëerde een aparte mobiele website. Responsive design is eenvoudig te realiseren bij de meest gebruikte CMS’en zoals Wordpress en ons eigen Roxen-CMS, omdat je niet hoeft te coderen. Het CMS zorgt automatisch voor een mobielvriendelijke weergave op mobiele apparaten.
Google start tweede fase Mobilegeddon
In de loop van mei 2016 rolt Google een update van het mobielvriendelijk zoeken uit. Mobielvriendelijkheid gecombineerd met relevante content wordt dus nog belangrijker. Google biedt sinds een paar dagen een handig hulpmiddel om de mobielvriendelijkheid van jouw website te controleren. Als je de URL van je website invult, krijg je niet alleen een resultaat van de mobielvriendelijkheid te zien, maar ook tips voor het mobielvriendelijk maken van je website als dat niet het geval is. Mobielvriendelijke websites hebben niets te vrezen van deze update. Als jouw website nog altijd niet mobielvriendelijk of responsive is, kun je meer (mobiel) zoekverkeer kwijtraken.
Relevante en kwalitatieve content
Maar met mobielvriendelijkheid alleen ben je er nog lang niet. Relevante en kwalitatieve content blijft de belangrijkste voorwaarde voor een hoog zoekresultaat. Daarom doe je er verstandig aan contentmarketing toe te passen. Hoe je dat doet, leggen we je een andere keer uit. Voorkom in ieder geval een statische website die je na publicatie met rust laat. Deel relevante informatie met je (potentiële) klanten, bijvoorbeeld door een blog, nieuwsberichten, en/of andere relevante artikelen op je website te plaatsen. Dit doen wij bijvoorbeeld als Bright Answers in onze Academy.

Reacties
Er zijn nog geen reacties.
Plaats nieuwe reactie