Bright Answers
Bright Answers biedt branchespecifieke ICT oplossingen en maatwerk aangepast op jouw bedrijfsvoering. Wij helpen bedrijven op het gebied van:
- Apps (Inspectie App)
- Corporate websites (Rotterdam en ADP)
- Klantportalen (Interactive portalen)
- Content & Document Management (Beter Wonen en HW Wonen)
Gerelateerde onderwerpen
Na userflow design komt het creatieve ontwerpproces
Dit artikel is gepubliceerd op: 20-04-2016
In een van onze vorige artikelen stonden we stil bij userflow design, onderdeel van user experience design. We hebben daarin beargumenteerd waarom het belangrijk is om het ontwerpproces van een (nieuwe) website te starten met het centraal stellen van de bezoeker. En dit gedurende het gehele ontwikkelproces te blijven doen. Door jouw doelen in lijn te brengen met die van jouw bezoekers leg je een uitstekend fundament voor een goed converterende website. Het esthetische aspect van webdesign is het creatieve slotstuk dat de aantrekkelijke kers op de taart moet voortbrengen. Kleuren, lettertypes, blokken, tekstposities, foto’s, video’s, randen en andere grafische elementen moeten de gedefinieerde userflows zo ondersteunen dat bezoekers die conversion funnels tot het gewenste einde doorlopen: de ultieme conversie. Hoe je dat doet? Lees dan vooral verder voor de meest waardevolle tips.

Less is more
Heb je de userflows goed in beeld? Heb je overtuigende content geschreven of laten schrijven? Dan is het tijd om het esthetische ontwerp van de website te maken. Een ontwerp dat voor je gaat werken, dat bijdraagt aan het bereiken van de doelen van de bezoekers en van jou. Het slechtste wat je dan kunt doen, is pagina’s laten ontwerpen die jij mooi vindt. Uiteraard moet de look en feel passen bij de huisstijl van jouw bedrijf. Maar als je na al dat harde voorbereidende werk een design wilt dat jij en jouw medewerkers mooi vinden, dan is al dat werk bijna voor niks geweest.
Een belangrijke leidraad die iedere website-eigenaar zou moeten hanteren bij de vormgeving van zijn of haar website is: less is more, de kunst van het weglaten.
In lijn daarmee staat: overdaad schaadt. Overdaad in welke vorm dan ook, leidt de bezoeker af van zijn doel. Een banner met advertenties is een voorbeeld van afleidende elementen, omdat ze een conflict in de hoofden van bezoekers produceren. Klik ik op de advertentie of blijf ik op de website? Dit geldt in mindere mate ook voor opvallende sliders met klikbare links en foto’s.
Minimalisme – geef elementen de ruimte
Elk detail heeft betekenis. Wat je weglaat uit je ontwerp is even belangrijk als wat je toevoegt. Laat rommel en onnodige items weg om jouw boodschap naar de voorgrond te halen. Elementen waarvan jij wilt dat de bezoeker ze waarneemt, moeten eruit springen.

Dat is de kern van minimalistisch ontwerp. Die elementen moeten wel passen in het geheel. Bovendien moeten die elementen de ruimte hebben om te ademen en om op te vallen. Dat houdt in dat witte of neutrale ruimte nodig is om de aandacht te vestigen op een bepaald item. Je moet de behoefte om (witte) ruimte op te vullen met iets extra’s onderdrukken.
Denk ook goed na over de uitlijning van tekst, blokken en andere beeldelementen. Een kleine maar bewuste afwijking kan de aandacht al op een tekstdeel (motto of USP) vestigen.
Minimalisme en kleur
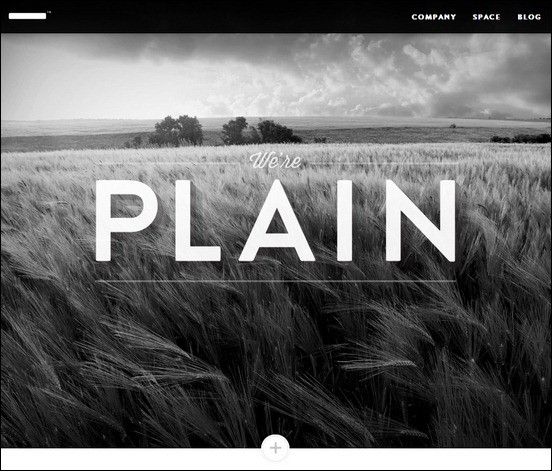
Ruimte scheppen en minimalisme wil niet zeggen dat je een website in zwart-wit moet ontwerpen. Leer vooral om doeltreffende kleurkeuzes te maken. Je kunt daarvoor twee wegen bewandelen:
- Kleur doseren. Kleine spots met kleur prikkelen de ogen van jouw bezoekers. Ze geven aan dat die delen belangrijk zijn. Gebruik dit in jouw voordeel, een weg schilderend die de bezoeker wel moet volgen

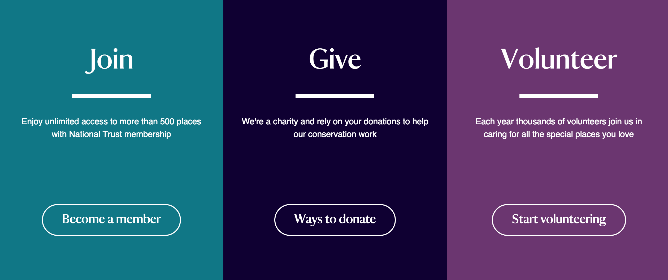
- Een simpel maar gewaagd kleurstatement. Gedurfder is het gebruik van een stevige goed werkende kleur of meerdere kleuren in de achtergrond van de website. Een gewaagde kleur of grote kleurvlakken kunnen afleiden, dus zorg ervoor dat ze de bezoeker niet afleiden van jouw boodschap. De kleur moet voor je werken, de bezoeker sturen naar de gewenste conversie. Tekst moet te allen tijde goed leesbaar blijven. Maar goed toegepast, zorg je wel voor een onderscheidende website.

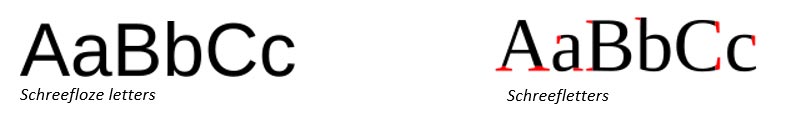
Gebruik een schreefloos lettertype
Vanzelfsprekend moet tekst op een website goed leesbaar zijn. Het betekent dat het letterfont vooral niet te klein moet zijn. Een fontgrootte 16 is in de meeste gevallen beter dan 10. Hanteer ook niet verschillende lettertypes. Je kunt wel afwisselen in grootte om de aandacht op belangrijke tekstdelen te vestigen. Schreefloos leest het prettigste op een scherm, terwijl in een boek en krant schreefletters worden gebruikt. Op een beeldscherm werken schreven storend omdat het beeld uit pixels is samengesteld. Een schreefloze letter is overal ongeveer even dik, terwijl een schreefletter vaak in opgaande en dalende bochten geleidelijk van dun naar dik en weer naar dun verlopen. In boeken en kranten waarin meestal van kleine letters gebruik wordt gemaakt, lezen schreefletters prettiger.

Voor een website zijn de meest populaire schreefloze lettertypes: Arial, Calibri en Verdana. Je kan ook voor een Google font kiezen, maar zorg dan dat je in je CSS wel 1 van bovenstaande lettertypes als backup hebt, waar een (oude) browser dan op terug kan vallen.
Onderverdeling in blokken en gebruik van randen
Om onderscheiden te zijn mag je homepage best knallen, zolang de elementen waarvan jij wilt dat de bezoeker ze ziet maar voldoende opvallen en het design niet afleidt van de inhoud waar het om draait. De onderliggende informatieve pagina’s kunnen het beste neutraal blijven met enkele opvallende kenmerken en call-to-actionbuttons. De homepage onderverdelen in blokken werkt goed. Maar zorg er dan wel voor dat de blokken elkaar niet raken. Gebruik smalle randen zodat de afzonderlijke blokken goed zichtbaar zijn. Dat kunnen eenvoudige witranden zijn. Subtiele schaduweffecten kunnen dat effect ook creëren.
Gebruik van transparante lagen en beelden
Een nog relatief nieuwe opmaakstandaard voor websites maakt het gebruik van transparante lagen mogelijk. Daardoor hoef je niet meer te kiezen tussen een kleurvlak of geen kleur, foto of tekst. Transparantie maakt tekst op (delen van) foto’s mogelijk en kan zorgen voor effectieve contrasten tussen een voor- en achtergrond. Het kan delen van foto’s en een tekst eruit laten springen. Of foto’s juist als subtiele achtergrond laten fungeren. Foto’s, video’s en andere grafische elementen moeten vooral ondersteunend zijn en bezoekers naar de juiste plek loodsen. Vanzelfsprekend spelen foto’s en video’s een belangrijkere rol naarmate beeld een prominenter onderdeel is van de producten of diensten van een onderneming.
Gebruik beeld altijd functioneel, dus om te overtuigen en niet als opvulling waar niet goed over nagedacht is.

Geen panklaar raamwerk
Er bestaat geen blauwdruk voor een goede website. Je kunt ook nooit van webdesigners, UX-experts en marketeers verwachten dat zij voor jou een goede website ontwerpen als jij niet duidelijk bent over wat je wilt bereiken. Een goede website staat en valt met de verantwoordelijkheid die je zelf wilt nemen voor een effectief resultaat. Onder andere door de belangrijkste succesfactoren voor een effectieve website te hanteren.
- Stel de gebruiker centraal gedurende het gehele ontwerpproces.
- Definieer de juiste userflows op basis van jouw businessdoelen en de doelen van jouw bezoekers. Denk in conversies.
- Ontwerp homepage en subpagina’s op basis van de userflows.
- Beschouw grafische elementen en kleur altijd als ondersteunende ontwerpaspecten om bezoekers naar de juiste plek te leiden.
- Laat jouw persoonlijke oordeel over schoonheid het proces nooit beïnvloeden. Mooier is niet beter.
- Besef: less is more. Word master in de kunst van het weglaten.