Bright Answers
Bright Answers biedt branchespecifieke ICT oplossingen en maatwerk aangepast op jouw bedrijfsvoering. Wij helpen bedrijven op het gebied van:
- Apps (Inspectie App)
- Corporate websites (Rotterdam en ADP)
- Klantportalen (Interactive portalen)
- Content & Document Management (Beter Wonen en HW Wonen)
Gerelateerde onderwerpen
Onderschat de kracht van webtypografie niet
Dit artikel is gepubliceerd op: 03-06-2016
Je hebt een goed doordacht ontwerp van je website waarin de bezoeker centraal staat. Userflows heb je bedacht die met behulp van ijzersterke content voor een hoge conversie moeten zorgen. Maar heb je ook goed nagedacht over het lettertype dat je wilt gebruiken, over de fontgrootte, over de lengte van de regels en over de regelafstand? Webtypografie kan je website maken en breken. Al in 2006 stelde Oliver Reichenstein dat het web voor 95% uit webtypografie bestaat. Dat geeft de noodzaak weer om heel veel aandacht te besteden aan de webtypografie van jouw website
Keuze voor een lettertype – schreef of schreefloos
Sta je voldoende stil bij je keuze voor een of meerdere lettertypes op jouw website? Waarschijnlijk hou je wel rekening met het onderscheid tussen een schreefloos lettertype en schreefletters.

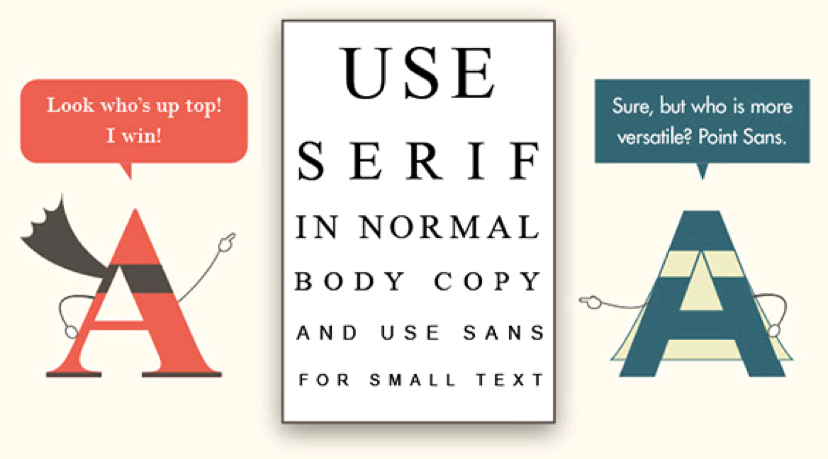
Media die voor print schrijven, maken meestal gebruik van schreeflettertypes. Een schreefletter is prettiger voor de ogen omdat letters daardoor beter te onderscheiden zijn. Een tekst met schreefletters leest op papier makkelijker. Dat komt vooral van pas bij het lezen van boeken en lange krantenartikelen. Doordat deze letters vaak wat kleiner zijn, ligt de keuze voor een schreefletter voor de hand. Niet alleen worden schreefletters gekenmerkt door de schreven aan de letters, de letters variëren ook in dikte in de bochten. Deze kenmerken bevorderen de leesbaarheid.
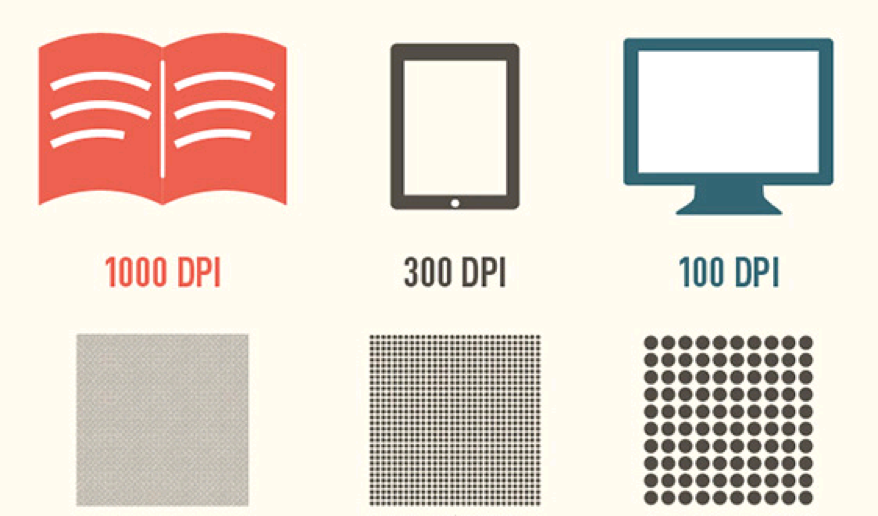
Toch is voor het web een schreefloos lettertype favoriet. Dat heeft een belangrijke reden. Ondanks de steeds verbeterde resoluties van mobiele apparaten blijft de resolutie ver achter bij gedrukte tekst. Letters op het web worden opgebouwd uit pixels. Daardoor zijn schreefloze letters op het scherm beter te lezen dan schreefletters. Vooral als de letters klein zijn, komen de voordelen van schreefloze letters ten opzichte van schreefletters op het scherm tot uiting.

Dat wil overigens niet zeggen dat je slechts één lettertype hoeft te gebruiken. Voor kopteksten, titels en andere onderdelen met grote letters, die je eruit wil laten springen, kun je best een ander schreefletterype gebruiken.

Tja, maar welke lettertypes moet je dan kiezen? Voor het web moet je rekening houden met de devices en computers die jouw bezoekers gebruiken. Het lettertype moet aanwezig zijn in hun besturingssysteem. Bovendien moet Google ze herkennen. Google herkent unieke, speciaal voor jou ontworpen lettertypes niet, waardoor dergelijke webpagina’s niet hoog gewaardeerd zullen worden.
Vervolgens moet je rekening houden met hoe je wilt overkomen op jouw bezoekers. Lettertypes kunnen bijdragen aan de gevoelens, emoties en associaties die bezoekers krijgen van het bezoeken van je website. Wil je zakelijk, modern of juist creatief en speels overkomen? Dan kan een verkeerde keuze voor een lettertype een groot negatief effect hebben.
Ted Hunt heeft in een weblog een uiterst handig inzicht gegeven in het effect van verschillende lettertypes en kan dus uitstekend bijdragen aan jouw keuze voor een of meerdere lettertypes.
Ordening – regellengte en regelafstand
Met de keuze voor lettertypes en –groottes ben je er nog niet. Lange regels tekst kunnen jouw bezoekers afstoten. Hou er rekening mee dat mensen een regellengte tussen de 45 en 75 karakters prettig vinden. Gecombineerd met een optimale regelafstand bevordert dat de aangename leeservaring. Een optimale regelafstand verschilt per font en lettergrootte. Een regelafstand van 1,5 keer de fontgrootte is een veilig uitgangspunt. Tot slot speelt het gebruik van lege ruimte tussen teksten en alinea’s ook een belangrijke rol. Je kunt het vergelijken met het gebruik van tijd en het effect van stiltes in muziek.
Synergie en hiërarchie
Alle afzonderlijk elementen van webtypografie moeten elkaar versterken en helpen als akkoorden, noten, muziekinstrumenten en zang in de compositie van muziek. Denk ook aan de hiërarchie. Niet alle teksten, titels en koppen hebben dezelfde tekstgrootte. Maar hoe bepaal je de verhoudingen tussen die verschillende elementen en groottes? Designers hanteren vaak een vaste schaal op basis waarvan ze tekengroottes en lege ruimtes kunnen bepalen. Er bestaan zelfs online hulpmiddelen om de hiërarchie te bepalen.
Houd bezoekers vast
Bezoekers op je website krijgen en houden, vergt meer dan een goed ontwerp en de juiste stijl. Je hebt daarvoor relevante en regelmatige content voor nodig. Content die mensen willen lezen. Maar ook content die prettig leest. Tekst die makkelijk leest, wordt eerder gelezen. Zorg ervoor dat je thuis raakt in de wereld van webtypografie of zoek een webdesigner die webtypografie goed onder de knie heeft. Met een uitgebalanceerd gebruik van webtypografie creëer je een ijzersterke website, die veel wordt bezocht en goed converteert.

Reacties
Er zijn nog geen reacties.
Plaats nieuwe reactie